
[TIL] 2022-06-28 / 72일차 (SPA역사와 SSR)
미음제
·2022. 6. 28. 23:12

Vue와 React 강의를 듣고, Vue 과제(영화 검색)와 중간 팀 프로젝트(React)를 진행하면서 SPA 프레임워크를 접하고 다루게 되었다. SPA 프레임워크를 사용하는데 SPA에 대해 이해하고 Next.js 강의를 들으면서 SSR이 무엇인지 알아야 할 필요성을 느껴 어떤 배경에서 등장했는지 어떻게 동작하는지 대략적으로 정리를 했다.
SPA(Single Page Application)의 역사
MPA (Multi Page Application)

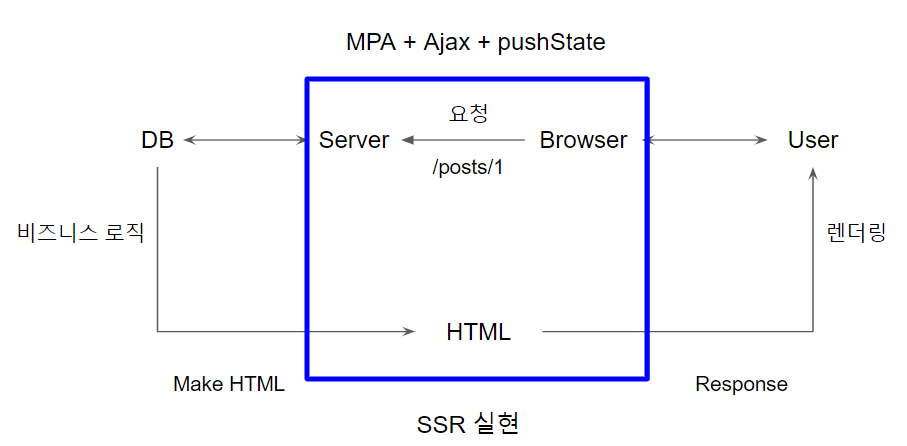
MPA(Multi Page Application)의 동작 순서는 다음과 같다.
- 1. 사용자가 브라우저를 통해 특정 요청을 보낸다. (그림상으로 1번 post에 대한 요청)
- 2. 서버는 요청을 받고, 데이터를 가공해 HTML을 생성한다.
- 3. 그 후 브라우저로 HTML을 반환한다.
- 4. 브라우저는 해당 HTML을 렌더링 하여 사용자에게 노출시킨다.
2000년대 초반 사용되던 MPA 개념은 다른 대안이 없어 용어조차 없이 사용된 개념이다. 그때 당시에는 자바스크립트의 역할이 크지 않았기에 MPA 기반으로 작성되어도 무방했다.
그러나 화려한 애니메이션, 멀티 미디어, 동적 데이터 전송 등 브라우저의 요구사항이 증가함에 따라 MPA 구조는 사용자가 사용하기에 불편함이 많았다. 특히 모바일 환경이 중요해짐에 따라 이런 문제가 심화되었다.
위 같은 상황의 해결책으로 등장한 것이 Ajax이다.
Ajax
Asynchronous JavaScript and XML의 약어로 동적인 웹 페이지를 만들기 위한 방법이다. Ajax를 이용하면 페이지 전체를 다시 로드하지 않고 일부분만을 갱신할 수 있다.
Google이 대표적으로 Ajax를 활용하며 Ajax가 널리 사용되었다. 대표적인 예시로 Google Map이 있다.

이해한 바로는 현재 보이는 화면만 렌더링 되다가 화면의 이동이 생기면 페이지의 이동이 생기는 것이 아니라 지도가 보이는 곳에서 보여줄 지도 영역만 동적으로 다시 보여주는 셈이다.
Ajax를 통해 동적으로 데이터를 가져오는 것이 가능해지면서 "페이지의 이동 없이 페이지를 가져오는 것이 가능할까?" 라는 생각이 등장하게 되었다.
이때 등장하게 된 것이 Hashbang이다. 페이지의 이동 없이 URL이 변경된 것처럼 보이게 하기 위해 해시 뱅을 사용하는 것이다. URI Fragment를 읽고 해당 페이지를 Ajax로 불러오는 방식이 2010년대부터 유행하게 된다.
하나의 페이지 내에서 URI Fragment를 통해 다른 내용을 보여주고, URL이 변경된 것처럼 보이게 하는 것이 가능해졌다. 페이지의 이동이 없으니 페이지가 로딩되며 발생하는 깜빡임 현상이 줄어들고, 로딩 처리를 할 수 있어 UX가 상당히 개선되었다. 그러나, 검색 엔진에 잡히지 않는 문제가 발생한다. 구글 정도만 크롤러가 작동하도록 조치를 취했다.
PJAX
해쉬뱅은 단점(크롤러가 해쉬 뱅이 적용된 사이트의 콘텐츠를 불러오지 못하는 점, 자바스크립트가 동작 에러가 나면 사이트 전체가 동작하지 못하는 점 등)이 명확했다. HTML5에서 History API가 등장하며 해쉬 뱅이 저물게 된다.
History API의 pushState, replaceState기능으로 페이지 이동 없이 브라우저 주소의 변경이 가능해졌다. History API를 통해 페이지의 이동 없이 페이지를 가져오는 것이 가능해졌고, URL에 더 이상 해쉬를 쓰지 않을 수 있게 되었다.
pushState와 Ajax가 결합하면서 PJAX라는 용어가 등장하게 되었다.특정 anchor 태그에 PJAX를 바인딩하고, anchor가 클릭되었을 때 해당 주소에 대해 서버에 요청을 보내고 받아온 데이터를 통해 동적인 교체가 가능해진다. PJAX의 등장으로 첫 접속 시에는 서버에서 제공해주는 HTML을 화면에 렌더링 해주고, 이후에 Ajax를 통해 원하는 부분만 동적으로 HTML을 교체하게 된다. 이때부터 SSR(Server-Side Rendering)이 시작되었다고 할 수 있다.
이렇게 SPA가 발전하면서 jQuery가 몰락하고 Angular, React, Vue라는 SPA 프레임워크가 등장하게 되었고, 프레임워크를 통해 쉽게 SPA 개발이 가능해지면서 SPA가 확고하게 자리잡게 되었다.
SSR(Server-Side Rendering)

MAP과 Ajax, pushState가 합쳐지면 SSR(Server-Side Rendering)이 실현된다. 페이지에 첫 진입 시 HTML을 서버로부터 받고, 새로운 요청을 보내면 Ajax와 pushState를 통해 페이지 이동 없이 HTML을 교체하게 된다. SSR의 개념은 "서버로부터 렌더링 데이터를 받는 것"이라고 할 수 있다.
Why SSR?
- 검색 엔진 최적화
- 더 빠른 초기 로딩 속도
과거에 Ajax 호출을 통해 렌더링 한 결과는 수집되지 않는다고 한다. 크롤러가 사이트를 이동하면서 사이트의 웹 문서 파일을 읽고, 해당 내용을 토대로 검색 엔진에 노출시켜주게 된다고 한다. 그러나 단 하나의 페이지만 있고, 해당 내용을 자바스크립트로 교체를 해준다면? 페이지 이동(SPA 내에서의 페이지 이동을 의미)에 따른 데이터는 수집되지 않게 되는 것이다. 최근 검색 엔진이 발전하면서 어느 정도 가능하다고도 한다.
CSR은 브라우저 렌더링 이후 데이터를 가져오기 위한 로직(자바스크립트)가 수행되어야 하기 때문에 사용자에게 보여주기까지 로딩 시간이 길어진다. SSR은 서버에서 데이터가 들어간 HTML을 보내주기 때문에 별도의 대기 없이 렌더링 되어 CSR보다 빠르다. 첫 렌더링은 SSR으로 하고, 이후 렌더링은 CSR로 채택하는 것이 좋다고 한다.
기존 SSR의 문제점? Next.js?

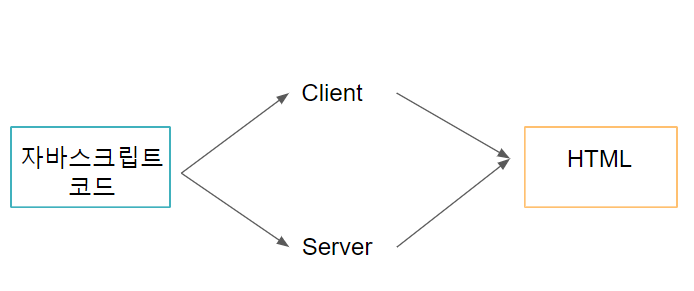
SSR, CSR 각각 렌더링을 위한 코드가 따로 작성되어야 하는 문제가 있다. 이를 해결하기 위해 Isomorphic(Universal)이 등장하게 된다. Isomorphic은 Server와 Client 환경에서 자바스크립트 기능이 똑같이 실행되는 것을 의미한다.
아직 참고할만한 내용을 많이 서칭하지 못해 이서모픽에 대해서는 잘 파악하지 못했다..
같은 코드로 Server와 Client에서 동일하게 실행할 수 있다는 것이다. SSR을 Isomorphic 방식으로 제공하는 것이 React 기반의 프레임워크 Next.js이다.
Next.js를 사용하는 가장 큰 이유로는 SEO(검색 엔진 최적화)를 위해 SSR를 가능하게 하기 때문이라고 한다. React는 CSR을 하기 때문에, 빈 HTML에서 자바스크립트를 로딩해 로딩하는데 시간이 오래 걸리고 크롤링에 좋지 못하다는 단점이 있다.
Basic Features: Pages | Next.js
Next.js pages are React Components exported in a file in the pages directory. Learn how they work here.
nextjs.org
Next.js는 pre-rerendering을 하기 때문에 SEO에 최적화되어 있다고 할 수 있다.
By default, Next.js pre-renders every page. This means that Next.js generates HTML for each page in advance, instead of having it all done by client-side JavaScript. Pre-rendering can result in better performance and SEO.
출처 : Next.js 공식 문서
기본적으로 모든 페이지가 pre-rendering되기 때문에 사용자에게 노출되기까지 시간이 짧게 걸리고, 빈 HTML이 노출되는 것이 아니라 검색 엔진에 잘 노출이 될 수 있다고 한다.
오늘의 회고
SPA가 어떻게 등장했는지 대략적으로 이해를 했다. SPA 등장을 살펴보니 배울때마다 새로운 느낌이고 이전에 봤던 내용이 왜 하나도 나오지 않지?라는 의문의 완전히 해결되었다. 사실 꾸준하게 학습했다면 그렇지 않았겠지만 뜨문뜨문 찍먹 했기 때문이다. 학부생 때 조금씩 본 내용, 인턴 당시 봤던 코드 내용 그리고 데브코스를 진행하며 배우게 된 내용이 모두 상이했다. 처음 학부생 때 접했을 땐 2016년, 인턴 근무 당시는 2021년(회사 규모가 작다 보니 레거시 코드가 많았다) 그리고 지금 2022년. 얼마나 빠르게 프런트엔드 분야가 성장하는지 체감하게 된 것 같다.
SPA 흐름에 따라 등장 배경 그리고 사용 이유에 대해 정리를 했는데, 아직까지 SEO, SSR, CSR에 대해 생소하다보니 이해가 완벽하진 않다. 서칭 해본 결과에 따르면 CSR이 SEO가 잘 되지 않는다는 것은 오해라는 이야기도 있다. meta 태그를 통해 CSR이 SEO가 어렵다는 것을 어느 정도 해결할 수 있다고도 한다. SEO를 고려해봤다거나, SSR, CSR를 신경 써해 본 경험이 없기 때문에 아직까진 생소하고 내용이 어렵다. 나중에 관련된 경험을 하게 되면 다시 꺼내먹을 용도로 용어에 대해 습득한다는 느낌으로 정리를 해두었다.
타입스크립트부터 Redux, Next.js까지. 프로젝트 끝나고 방대한 양을 배우기 시작했다. Redux도 정리를 해야 하는데 엄두가 안 난다. ContextAPI부터 다시 정리를 해야 할 것 같다. 프로젝트 당시에도 ContextAPI를 다른 팀원이 대부분 설정해주셔서 가져다 쓴 느낌이라 ContextAPI부터 Redux까지 차근차근 정리해야 할 것 같다. 프로젝트 끝나고서부터 공부해야 할 내용이 점점 무거워지는 것 같다. 아직 많은 사용 경험이 없어서 더 그런 것 같다.
'프로그래머스 > 데브코스 프론트엔드' 카테고리의 다른 글
| [TIL] 2022-07-06 / 78일차 (useReducer) (0) | 2022.07.06 |
|---|---|
| [TIL] 2022-07-01 / 75일차 (Context API) (0) | 2022.07.01 |
| 프로그래머스 데브코스 중간 팀 프로젝트 회고 (0) | 2022.06.27 |
| [TIL] 2022-06-23 / Day 69 (타입스크립트 기본 문법) (0) | 2022.06.23 |
| [TIL] 2022-06-01 / 53일차 (React - Hook 3) (0) | 2022.06.01 |





