
프로그래머스 데브코스 중간 팀 프로젝트 회고
미음제
·2022. 6. 27. 15:34

중간 팀 프로젝트
아이디어 선정 및 초기 논의 사항
6월 6일부터 6월 22일까지 중간 팀 프로젝트를 진행했다. 간단한 프로젝트 소개 내용은 다음과 같다(팀 노션 페이지에 작성된 초안이다).


6월 7일 오프라인 미팅에서 브레인스토밍 끝에 팀원끼리 생각해낸 아이디어이다. 구인구직 등에서 시작해 PC방 게임에 관한 얘기가 언급되었다.
자연스럽게 PC방, 게임으로 주제가 전환되었고 아이디어를 생각해내기 시작했다. 처음에는 피슐랭가이드(PC방에 미슐랭 가이드를 붙여 PC방 리뷰 시스템으로 가자!) 아이디어를 채택하려 했으나, API 여건이나 현재 주어진 시간을 고려했을 때 힘들 것 같아 같이 게임할 파트너를 구하는 목적의 서비스를 하자고 얘기가 나왔고 최종안으로 채택되었다.
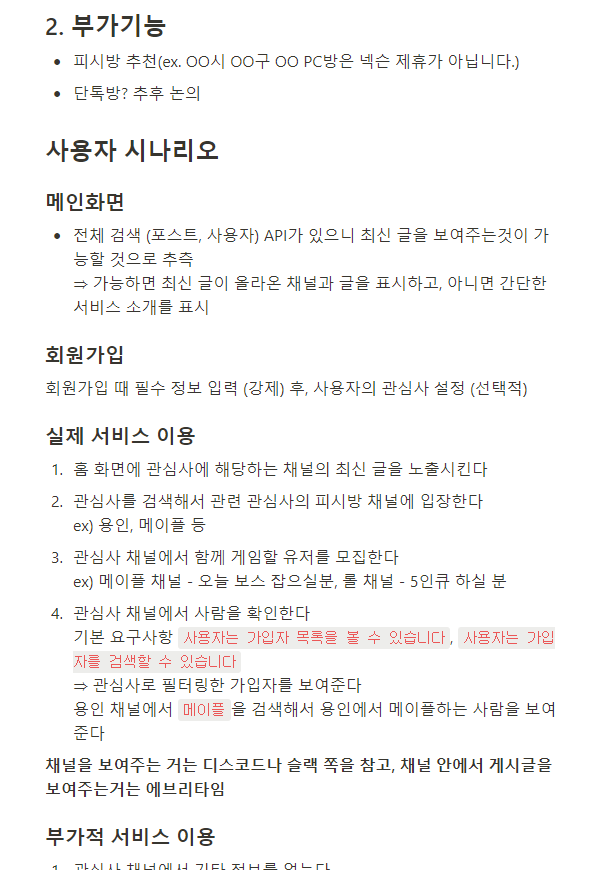
주요 기능으로 3가지를 꼽고 프로젝트를 계획했었다.
- 포스트 작성 및 태그 설정
- 검색
- 사용자 즐겨찾기
같이 게임할 사람을 찾는 포스트를 작성하고, 게임 혹은 사람을 구하는 것과 관련된 태그를 설정할 수 있는 기능을 추가하고자 했다.
통합 검색 페이지에서 키워드를 검색하면 해당 키워드에 맞는 사용자와 포스트 목록을 볼 수 있도록 설계했다.
사용자가 관심있는 페이지(프로젝트 내부에서는 카테고리라고 생각하고 진행했다)를 즐겨찾기하고 UI적으로 즐겨찾기 한 목록이 상단에 노출되도록 구상했다.
회고록을 작성하면서 개략적인 프로젝트 초기 내용을 작성했다. 글로 작성해보니 짧게 느껴지는데 실제로 위 내용을 정하기까지 엄청 오래 걸렸던 것으로 기억한다.
오프라인 회의부터 시작해 그 주 금요일까지 계속해서 해당 내용들을 고민하고 토론했던 것 같다.


오프라인 회의부터 느꼈던 것이지만, 회의는 하면 할 수록 논의할 내용들이 추가되는 것 같다. 오프라인 미팅 때 가장 늦게 퇴실했던 팀이 요한팀이었다. API 쪽 관련해서 마지막에 테스트하느냐 늦은 것도 있지만? "이 정도면 되겠지? 이 정도면 되겠지?"라는 생각을 하면 새로운 질문이나 의문점이 생겨났다.
모든 팀을 살펴보진 못했지만, 아마 개발을 가장 늦게 시작한 팀 중 하나지 않을까 생각된다. 아이디어 회의를 시작한 주 마지막까지 UI 디자인, 사용자 시나리오, 데이터 JSON 처리 등등 많은 이야기를 주고받으며 프로젝트 기초 설계를 오래 했다. 주어진 기간이 짧고 결과물을 완성시켜야 하기 때문에 이 과정이 지루하고 답답하게 느껴졌을 수 도 있다.
개발 시작
6월 9일 금요일을 기점으로 개발에 필요한 세팅을 마무리하고 6월 13일 월요일부터 본격적으로 개발에 시작했다.


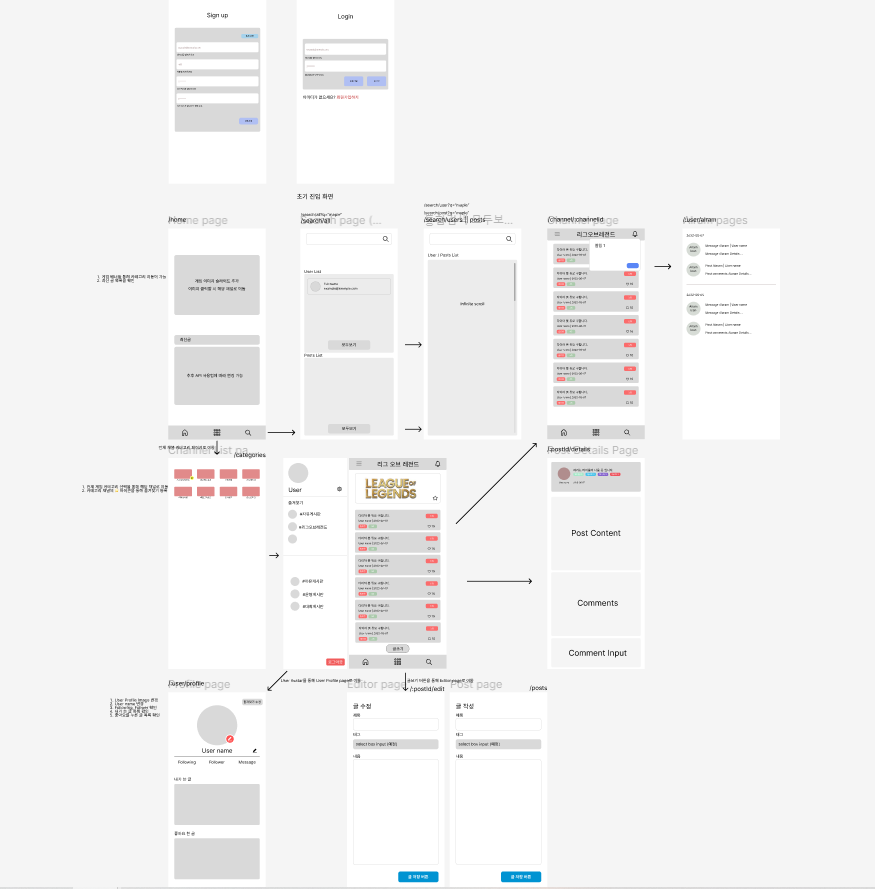
요한 멘토님이 업무를 분담하는 방법으로 페이지별로 나누는 방법과, Atomic 컴포넌트로 나누는 방법을 설명해주셨다. 개발 시간, 프로젝트 크기를 고려했을 때 페이지 별로 분담하는 게 적합할 것 같다는 팀원들의 생각에 페이지 별로 업무를 분담하고자 했다.
업무 분담은 페이지 비슷한 페이지 단위로 묶고 해당 분류를 하나씩 맡아서 진행했다. 로그인 파트, 검색 페이지 파트, 게시글 작성/수정 파트, 페이지 디테일/포스트 디테일 파트, 홈 페이지/카테고리 페이지 파트로 크게 분류를 했다. 그리고 나머지 프로필, 알람 페이지 등과 같은 것은 작업이 끝나는 대로 맡아 진행할 수 있도록 했다. 나는 홈 페이지/카테고리 페이지 파트를 맡아 진행했다(추가로 즐겨찾기 로직이 Sidebar에서 동일하게 적용할 수 있어 Sidebar부분도 담당했다).
개발하면서 생긴 다양한 이슈들
개인 과제를 진행하면서도 미처 생각해내지 못한 이슈들을 접하게 된다. 팀 프로젝트다 보니 더 많은 이슈들이 발생했었다. 특히 API 관련해서 이슈가 많았다. 동일한 API 명세로 여러 팀들이 프로젝트를 완성해야 하다 보니 API적으로 아쉬운 부분이 많았었다.
올바르지 않은 API 요청을 보내면, 각 팀의 서버가 다운되는 현상이 있었다(데이터를 보내기전에 잘 확인해서 보내자..), 가장 많은 이슈가 발생한 것은 아무래도 Model의 수정이 어렵고, MongoDB를 사용하고 있어 커스텀 데이터를 JSON 객체로 전송을 할 수 있어 생긴 문제 같다. 이 부분에서 어느 프로퍼티에 JSON 객체를 수정해 보낼 것인지, 해당 커스텀 객체의 프로퍼티는 어떻게 통일할 것인지, 데이터가 없는 경우에 대한 처리는 어떻게 할 것인지, 모든 데이터가 string이라서 검색 결과에 프로퍼티까지 검색이 되는 것은 어떻게 할지 등 많은 이슈들이 있었다.
깃허브에서 develop branch에 merge를 하면 local에 변경 사항이 씹히는(?) 현상 들이 종종 발생했다(이유를 정확하게 파악하지 못했다..). 그리고 merge 후 다른 페이지의 결과물과 합쳐지면 발생하는 사소한 에러들도 많이 발생했다. 다른 팀원들의 상황까지 고려하지 못하고 현재 작업하는 페이지에만 신경을 써서 생겨났던 이슈들이었다.
이밖에도 더미용 데이터, 테스트용 데이터와 실제 기능을 통해 생겨난 데이터 형식이 달라 데이터 처리를 하는데 혼란이 있었던 것 도 있고, 오탈자 때문에 이상한 데이터가 전송되어 원하는 곳에서 정확하게 사용하지 못하는 이슈들도 있었다. 더 자잘 자잘한 이슈들도 많았는데 시간이 조금 지나고 회고를 작성하다 보니 정확하게 다 기억나지는 않는다..😓
프로젝트 마무리
6월 22일부로 프로젝트 기간이 끝났다. 기존 계획으로는 17일까지 개발을 완성하고, 19일 부터 22일까지 배포 및 디자인(CSS) 적용을 하자는 얘기를 했었는데, 생각보다 개발이 늦게 끝나 기존 계획과는 달리 배포하는 날(최종 프로젝트 제출일)까지 hotfix를 했다.
netlify를 통해 배포를 하는데 build 및 install이 되지 않는 문제(netlify 내부에서 우리 프로젝트를 build 하고 install 하는데)가 있어 vercel로 선회를 했던 이슈가 있었고, 배포가 늦어지다 보니 결국 CSS를 적용하지 못했다(전체적인 시그니쳐 색상 지정 및 다크 모드 도입).
우여곡절 끝에 초기에 구상한대로 어느 정도 맞추어 프로젝트를 완성한 것 같다. 세세한 디테일보다는 우선 기능 구현에 신경 쓰라는 멘토님의 말씀에 기능 구현을 완성하자는 목표로 진행했던 터라 구색을 갖춘 프로젝트가 완성이 된 것 같다.
배포 링크 : https://gamebu-dh2mrhd61-team-yohan.vercel.app/
Gamebu
gamebu-dh2mrhd61-team-yohan.vercel.app
깃허브 링크 : https://github.com/prgrms-fe-devcourse/FEDC2_Gamebu_Yohan
GitHub - prgrms-fe-devcourse/FEDC2_Gamebu_Yohan: 🎮 게임 좋아하니...? 이거 너 가져... 우린 껨부잖아
🎮 게임 좋아하니...? 이거 너 가져... 우린 껨부잖아. Contribute to prgrms-fe-devcourse/FEDC2_Gamebu_Yohan development by creating an account on GitHub.
github.com
아쉬웠던 점 & 느낀 점
1. 살아있는 문서를 만들자
데브코스를 진행하기 전, 도전했었던 우아한 테크코스 프리코스에서 받았던 공통 피드백 내용이다. 피드백 내용으로 기능 목록을 README에 작성하면서 주기적으로 업데이트를 해주고, 예외 상황에 대해서도 기록을 작성하라는 내용이 있었다. 그때 당시에 이 말이 와닿지가 않았고, 개인 프로젝트 및 과제를 하면서 README에 상세한 내용이 필요한가? 하는 생각이 들었다. 데브코스에서 진행한 과제를 하면서(점점 과제가 커지는 와중에)도 상세한 내용을 기록하지 않았었다(README 혹은 Notion 혹은 어딘가에라도).
이번 팀 프로젝트를 하면서 살아있는 문서를 만드는 것이 얼마나 중요한 것인지 알게 되었다. 사람인지라 한 번 나누었던 이야기, 들었던 이야기를 모두 기억할 순 없다. 시간이 지나면 생각하고 싶은 대로 생각하게 되고 편하게 기억하고 싶은대로 기억하기 때문에 왜곡이 발생하고, 그로 인해 개발에 문제가 생기게 된다.
기억이 나지 않으면 다시 물어보고 진행하면 되지만, 이게 매번 반복되면 얼마나 민폐스럽고 비효율적인가(생략하고 마음대로 하는 게 더 문제긴 하지만). 다행히도 회의한 내용이나 커피 챗 내용을 프로젝트 팀장님이 너무나 잘 정리를 해준 덕에 찾아보면서 이런 문제가 많지 않았다.
고생 많았던 팀장님 다시 한번 고생하셨습니다.
다만 아쉬웠던 것은 "이런 불편함이 있다.", "쳬계적으로 문서화하면 좋겠다."는 생각을 갖고만 있고 실행을 하지 않은 게 많이 아쉽다. API를 사용하면서 이런 사항을 조심하면 좋을 것 같다. 데이터 가공은 이렇게 통일해달라, 로직은 어떻게 통일하면 좋겠다 등 여러 얘기를 많이 나누었는데 그때그때 구두로 상의하고 적용하다 보니 해당 내용을 까먹기 십상이었다. 팀 Slack 페이지에 이런 내용을 구분해서(API 관련 내용, 데이터 처리 내용처럼 분류를 해서) 작성을 했으면 개인적으로 문서화하는 능력도 생기고 팀원들도 많은 도움이 되지 않았을까 싶다.
2. 소프트 스킬에 대한 발전
나에게 가장 약점을 꼽으라면 이런 부분이라고 생각한다. 내향적이고 강한 의견 피력보다는 수용하는 태도. 그리고 부족한 팀 프로젝트 경험으로 인한 커뮤니케이션의 미숙함.
프로젝트 시작 전 매니저님과 면담을 통해 개발적인 부분도 좋지만 이런 부분도 적극적인 태도로 임해보는 게 어떻겠느냐는 조언을 들었다. 실제로 데브코스와 같은 부트캠프를 하고 싶었던 가장 큰 이유다. 여러 사람들과의 소통 그리고 팀 프로젝트 진행.
"팀 리더로 해보자, 모든 아이디어를 내가 제공해보자!" 이런 거창한 것이 아니라 사소한 의견이라도 목소리를 내고 의견을 공유하는 방법을 터득하고 다른 사람의 의견에 대해 나의 생각을 잘 전달하는 방법을 연습해보자는 생각을 갖고 프로젝트에 임했다.
잘 돌이켜 생각해보면 개인적으로는 많이 노력했고, 많은 의견을 제시하려고 했다고 생각한다(다른 사람들이 봤을 땐 여전히 적어 보였을 수 있지만). "이런 건 어떤가요?", "이런 상황에 이런 고민이 있는데 어떻게 처리하면 좋을지 의견이 궁금합니다.", "제 생각엔 이런 것보다는 저런 게 더 괜찮아 보여요. 이런이런 이유 때문에..."
다른 팀원분들이 어떻게 느꼈는지는 잘 모르겠다. 도움이 많이 됐는지 궁금하기도 하고 걱정스럽기도 하다. 최대한 많이 노력했고 도움이 되고자 했는데 오히려 해가 되진 않았을지^^;; 개인적으론 조금 더 많이 관여할 수 있었는데 아직까진 부족함이 많았던 것 같다. 하드 스킬에 대한 능력이 부족하다 보니 가끔 참여(대화에)가 어렵기도 했었고, 의견을 물어봤을 때 마땅한 대답을 못해준 것들이 많아 부족함을 많이 느꼈었다.
3. 부족한 리뷰

깃허브 PR을 한 번도 제대로 확인해보지 못했다. 프로젝트 완성이 급했기 때문에 코드 리뷰가 부족했던 것 같다. 개발 초기에는 페이지 단위로 PR을 작성했지만 이후 PR 규모도 적은 커밋으로 구성되고 잦아지면서 자연스럽게 리뷰가 사라지게 된 것 같다.
프로젝트 초기 계획 당시 완벽한 리뷰 시스템은 아니더라도 어느 정도의 리뷰 후 merge를 하자는 의견이었는데, 아무래도 프로젝트 기간이 짧다 보니 많이 힘들다고 느꼈고, 디스코드를 통해 논의(혹은 내용 전달) 후 merge를 하는 방향으로 프로젝트를 진행했다.
덕분에 빠른 속도로 개발을 진행할 수 있었지만(리뷰에 쓸 시간을 아꼈다는 뜻) 이로 인해 추후에 특정 코드 부분에서 궁금한 사항이 생기기도 하고, 별도의 설명이 필요해지는 순간도 종종 생겨났다.
개인적으로 리뷰를 통해 많이 성장하고 배운다고 느꼈는데, 프로젝트 내부에서도 도입하기에는 많이 어려웠던 것 같아 아쉬웠었다(프로젝트는 멘토님의 코드 리뷰가 없다 보니 더욱더 아쉽다).
4. 리액트
Vue부터 리액트까지, 모두 처음 접해본 내용이었다. 리액트로 컴포넌트 만드는 연습(강의 내용기반) 후 바로 프로젝트를 진행하게 되었다. 여태 해왔던 내용들이 있어 못 따라갈 정도로 어렵고 헤맨 건 아니지만 리액트에 대한 이해도가 많이 없는 상태로 프로젝트를 진행하다 보니 어려움이 있었다.
특히나 Hook에 대해서 많이 어려움이 있다. 어떻게 사용해야 Hook을 적절하게 사용하는지 많이 어려웠던 것 같다. 멘토님이 프로젝트 초기에 해줬던 말씀 중 "Hook 사용을 최대한 줄이고 시작해보라"라는 내용이 생각났다. 그 말을 처음 들었을 땐, "그냥 함수나 변수에 알맞은 Hook을 가져다 사용하면 되지 않나" 싶었다. 실제로 개발을 해보니 Hook deps 하나에 따라 렌더링 조건이 완전히 달라지고 원하는 결과가 나오지 않는 것을 보면서 왜 그렇게 말씀해주셨는지 알게 되었다.
아직 Hook에 대해 정확하게 이해하고 있지 않기 때문에 어설프게 사용하면 사용하지 않느니만 못할 수 있다고 생각된다. eslint rule로 인해 원하는 useCallback 형태를 만들지 못하다 보니 더 코드가 이상해지는 경험도 했었다. 프로젝트를 시작하기 전에 대략적으로 Hook에 대해 정리를 했었는데 Hook에 대한 정확한 이해가 많이 필요하다고 느껴졌다.
5. 기타
- 프로젝트에서 회의의 중요성을 알게 되었고, 무작정 개발을 시작하기보다 그전에 많은 내용을 주고받고 정해야 한다는 것을 알게 되었다.
- git flow에 대해 알게 되었고 실제 적용을 처음 해보았다.
- 페이지 단위/Atomic 단위로 업무를 분담하는 것에 대한 장단점을 알게 되었다.
- 페이지 작업 단위가 어느 정도 완성된 후 컴포넌트 분리가 아직 어렵다.
- 컴포넌트 추상화에 대한 연습이 많이 필요하다고 느껴진다.
- 리액트를 사용하고 있지만 전혀 리액트스럽지 못하다고 느껴진다. Hook에 대한 이해가 많이 떨어지고, 스스로 Context API를 많이 다루지 않아 바닐라 자바스크립트에서 리액트 문법만 가져다 쓴 느낌이 강한 것 같다.
- 페이지 단에서는 렌더링만 신경 써봐야겠다(데이터를 처리하는 보직 없이 가공된 데이터만으로 렌더링 하는).
- 하위 컴포넌트에서 관리하는 로직은 따로 custom hook으로 관리를 해보자.
'프로그래머스 > 데브코스 프론트엔드' 카테고리의 다른 글
| [TIL] 2022-07-01 / 75일차 (Context API) (0) | 2022.07.01 |
|---|---|
| [TIL] 2022-06-28 / 72일차 (SPA역사와 SSR) (0) | 2022.06.28 |
| [TIL] 2022-06-23 / Day 69 (타입스크립트 기본 문법) (0) | 2022.06.23 |
| [TIL] 2022-06-01 / 53일차 (React - Hook 3) (0) | 2022.06.01 |
| [TIL] 2022-05-28 / (React - Hook 2) (0) | 2022.05.28 |





